いままでは、関連記事の表示には LinkWithin を使用していました。
LinkWithin - Related Posts with Thumbnails
サムネイル付きで関連記事が表示されてなかなかよいのですが、 モバイル用のテンプレートでは画面内に収まらないので代替を探していたのです。
で、見つけたのが、Smart Related Posts Widget for Google Blogger - v2.0 というもの。
Smarter Related Posts Widget for Google Blogger - v2.0
上記のページの easy setup wizard というリンクをクリックして、 パラメータを入力して [Add to Blogger] というボタンをクリックするだけで導入できます。
導入手順
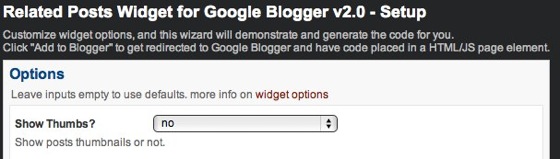
Setup 画面を開いた後の手順を説明します。
▼ [Blog URL] 欄にブログの URL を入力します。
▼いくつかパラメータがありますので、お好みで変更するとよいでしょう。
私はサムネイルを表示しないようにしました。
▼ [Update Demo & Code] というボタンをクリックしてから、
[Add to Blogger] ボタンをクリックすると Blogger にコードを追加できます。
レイアウトはお好みでw
サンプル
Blogger で Lightbox を使う - MarsEdit の設定方法も
私は少しコードを弄っているのでデフォルトとは表示が一部異なります。
▼ PC用の表示
▼ モバイル用の表示
モバイル用の表示では関連記事ではなくて、最近の記事になっていることにお気付きになられたでしょうか。
この Widget はエントリのラベルを参照しているようで、 モバイル用のテンプレートではラベルが表示されないため、このようになっていると思われます。
モバイル用のテンプレートでラベルを表示するようにしようとしてみたのですが、 いまのところうまくできていません(´Д⊂ヽ
Blogger ユーザ限定になってしまいますが、 関連記事をシンプルに表示したいという方はお試しになられてはいかがでしょうか(^^)







0 コメント:
コメントを投稿