さて、これでホントに最後の脱 Yahoo! Pipes です。
PhotoHtml for MarsEdit を脱 Yahoo! Pipes しました。
@hiro45jp さんの PhotoHtml を python に移植して MarsEdit から利用できるようにしました。
PhotoHtml2 for MarsEdit です。
ダウンロードは こちら より。
参考
導入および設定について
導入およびユーザ固有設定の設定方法についてはこちらを参照してください。
設定項目は以下の通りです。
| 設定項目 | 説明 |
|---|---|
| api_key | Flickr の API キー です。 APIキーは非公開のキーとしてご自身で取得してもらう必要があります。 詳しくは こちら から。 |
| fid | Flickr のユーザー名です。 ユーザー名で正常に動作しない場合は NSID を設定してください。 |
| cnt | 検索件数の初期値です。 デフォルトは 20(件) です。 |
| tim | 時間間隔の初期値です。 デフォルトは 5(時間) です。 |
| scs | HTML の img タグに指定する width の値の初期値です。 「0」を指定すると width は出力しません。 「(数値)px」 と指定するとピクセル値で固定幅になります。 「(数値)%」と指定すると % で固定幅(?)になります。 「(数値)」のみを指定すると長辺が指定したピクセル幅になります。 デフォルトは「0」です。 |
実行例
▼最初に検索種別を選択してください。今回はセットで検索してみます。
▼検索するセットの名前を入力します。今回は PhotoHtml という名前のセットを検索します。
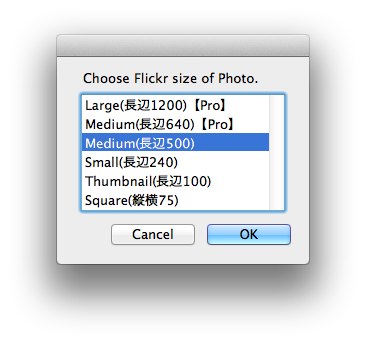
▼ Flickr 上の画像のサイズを選択します。
Medium(長辺640)と Large(長辺1200) はプロアカウントでないと取得できないそうです。
私が試してみたところ、検索種別によっては Medium(長辺640) で取得できるようです。
▼ HTML の width を指定します。今回はデフォルトの 0 のままとします。
▼HTML のテンプレートを選択します。
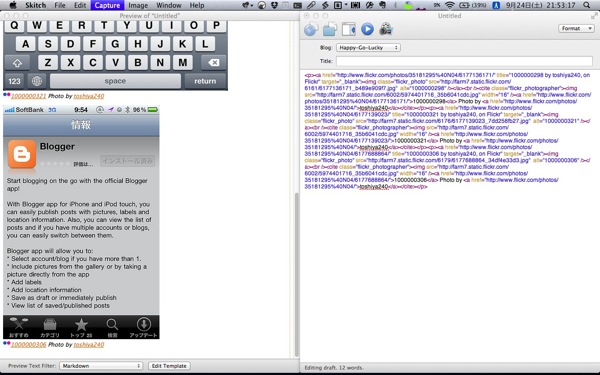
▼MarsEdit のポストウィンドウがすでにあればそのウィンドウに、なければ新規ウィンドウが開いてそのウィンドウに結果の HTML が挿入されます。
あとがき
ようやく終わりましたε-(´∀`*)ホッ
 MarsEdit 3.3.4 (¥3,450)
MarsEdit 3.3.4 (¥3,450)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software - Red Sweater Software(サイズ: 5 MB)
全てのバージョンの評価:




 (1件の評価)
(1件の評価)