Yahoo! Pipes のエンジンが V2 に移行するとのことで、あれこれと絶賛苦戦中の toshiya240 です。
Yahoo! PipesがV2エンジンへ変わります | Blog.IKUBON.com
最近、ご無沙汰しているYahoo!Pipesですが、V2エンジンへの移行スケジュールが発表されました。6月28日からはV2エンジンのPipeしか作成できないようになり、8月1日には全てのPipeがV2エンジンにアップデートするとのこと。
今回はとりあえず現時点でわかった V2 エンジンへの移行のポイントをシェアしたいと思います。
- String Regex モジュールへの入力が URL だとエラーになる
- Rename モジュールのリネーム元の扱いが変わった
- Simple Math モジュールの割り算の結果が整数になった
- Loop モジュール内の Simple Math モジュールに別のモジュールを接続すると 2つ目以降の item 処理時の右オペランドが 0 になる
String Regex モジュールへの入力が URL だとエラーになる
ユーザ入力の有無によって GET パラメータを加工する目的で、URL Builder モジュールから String Regex モジュールに接続するケースがあります。

V2 エンジンではこれがエラーになってしまうようです。
以下のように String Builder モジュールを間に挟むと回避できます。

なお、URL Builder モジュールの出力中のクエリパラメータの順番が V1 と V2 エンジンで違うようですので、パラメータの順番に依存した処理は注意が必要です。
Rename モジュールのリネーム元の扱いが変わった
Rename 元の項目名が 'content' になっている場合は、'content' まで指定するとリネーム(コピー)されなくなったようです。
'content' というのは擬似的な要素であり、同じノードに属性がある場合にパイプ中に現れるのではないかと推測しています。
たとえば、Picasa Web Albums Data API のレスポンス中に media:title というノードがあるのですが、パイプのデバッガで見ると media:title.content と media:title.type という項目がぶら下がっています。
media:title.content を item.title にリネームする場合に、V1エンジンでは以下のように指定します。

V2 エンジンでは media:title.content という指定では期待した動作にならないため、 以下のように指定する必要があります。

上記でリネーム先の名前が異なるのは次項の影響です。
Regex モジュールで item.description が置換できない?
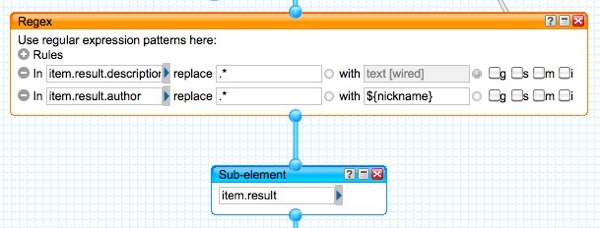
これはよくわからないのですが、デバッガで確認すると Regex モジュールで item.description の置換ができないようなのです。 置換する項目名を item.desc など別の名前にすると置換できるので、item.description が特別扱いされていると推測します。
私は、一旦 item.result 配下にデータを集めて、Sub-element モジュールで取り出すようにして対処しました。

Regex モジュールで置換後に、Rename モジュールで項目名を変更してもよいでしょう。
Simple Math モジュールの割り算の結果が整数になった
V1 エンジンでは Simple Math の割り算の結果は少数になりましたが、V2 エンジンでは整数になるようです。
YouTubeHtml で動画の縦横比から HTML タグの width および height 属性の値を計算しているのですが、 V2 エンジンでは計算結果が意図したとおりになりませんでした。
私は、演算の順番を変えて、最後に割り算を行うようにして回避しました。
ところが…
Loop モジュール内の Simple Math モジュールに別のモジュールを接続すると 2つ目以降の item 処理時の右オペランドが 0 になる
わかりやすい表現が思いつきませんでしたw
▼こんな状態のことです。

この状態の場合に、2つ目以降の item 処理時に Simple Math モジュールの右オペランド(number[wired]の部分)が0 になってしまうため、計算結果が期待したものになりません。
上記の場合は simplemath の値が 0 になってしまいます。
本件は解決できていません。
あとがき
まだβ版のせいもあると思いますが、けっこう大変です。
パイプの数が増えてきて構成管理が難しくなってきたこともあり、一部のプロダクトに関しては脱 Yahoo! Pipes も視野に入れ始めています。
0 コメント:
コメントを投稿