第 4 弾は PicasaHtml for MarsEditです。
参考
- [MarsEdit] アルバムが選択できるようになった PicasaHtml2 - Textforce/DraftPad で開くオプションも♪
- PicasaHtml - PhotoHtml の感動を Picasa でも!
ダウンロードはこちらより。
Yahoo! Pipes を使用せず Picasa に直接アクセスするようにしました。
最新情報はこちら: Happy-Go-Lucky: MarsEdit
:楽天的な, のんきな, 運しだいの, 成行き任せの。 そんな感じで気楽に綴っていきたい。
第 4 弾は PicasaHtml for MarsEditです。
参考


ダウンロードはこちらより。
Yahoo! Pipes を使用せず Picasa に直接アクセスするようにしました。
最新情報はこちら: Happy-Go-Lucky: MarsEdit
はい。第 2 弾は FavPaste for MarsEdit です。
参考
ダウンロードはこちらより。
Yahoo! Pipes を使用せず、Twitter の API を直接使用するようにしました。
そのためか、検索精度が上がっているような気がします。
追記: 最新版は こちら です。
本日、以下のツイートで Fetch Page モジュールが V2 エンジンでうまく動作しないことを教えていただきました。
@toshiya240 それよりもヤバいのがv2だとFlickr2HTMLでDropboxのページをFetch Pageで取ってこれないです。これができなくなるとAppHtmlとかもどうなるのかって心配…。
2011-06-26 17:52 via Twitter for Mac
 oʇı ıʞnʎoɯoʇ
oʇı ıʞnʎoɯoʇ
feelingplace
実際に試してみると…
確かにテンプレートの HTML が読み込めません(>_<)
原因を調査してみたところ、HTML として無効な要素があると全体を読み込まないようになっているようです。
具体的には、たとえば a タグの href 属性に '$' が含まれていると NG です。
取り急ぎ回避策を検討しましたのでシェアします。
以下のイメージです。

編集内容は以下の通りです。
こちらは PicasaHtml でやっていることです。
まず、テンプレートファイルを以下のように、説明文とテンプレート一つにつき一行の形式に書き換えます(ファイルの拡張子はわかりやすくするために csv にしておいたほうがよいでしょう)。
Flickr2HTMLの設定ファイルです。
設定できる予約語は以下の通りです。
${pageURL} 画像ページURL
${title} 画像タイトル
${username} ユーザー名
${imgURL} 画像URL
${userURL} ユーザーURL
サイズ接尾語は以下の通り。
s small square 75x75
t thumbnail, 100 on longest side
m small, 240 on longest side
- medium, 500 on longest side
z medium 640, 640 on longest side
b large, 1024 on longest side*
o original image, either a jpg, gif or png, depending on source format
拡張子は以下の3種類。
jpg
gif
png
サイズ接尾語と拡張子を組み合わせて${img_URL}の後に続けてください。
例
http://farm{farm-id}.static.flickr.com/{server-id}/{id}_{secret}.jpg
http://farm{farm-id}.static.flickr.com/{server-id}/{id}_{secret}_[mstzb].jpg
http://farm{farm-id}.static.flickr.com/{server-id}/{id}_{o-secret}_o.(jpg|gif|png)
=====
<p><a href="{pageURL}" title="{title} by {username}, on Flickr"><img class="flickr_photo" src="{imgURL}.jpg" alt="{title}"/></a><br /><cite class="flickr_photographer"><img src="http://farm4.static.flickr.com/3329/favicons/72157601614001242_7730.png" width="16" height="16" alt="flickr.com" class="favicon"><a href="{pageURL}">{title}</a> Photo by <a href="{userURL}">{username}</a></cite></p>
<a href="${pageURL}" title="${title} by ${username}, on Flickr"><img class="flickr_photo" src="${imgURL}.jpg" width="192" alt="${title}"/></a>
<a href="${pageURL}" title="${title} by ${username}, on Flickr"><img class="flickr_photo" src="${imgURL}.jpg" alt="${title}"/></a>
上記の例では、説明文が 30 行ありますので、Fetch CSV に対して最初の 30 行をスキップするように指定します(Skip the first 30 rows)。

出力のカラム名を Fetch Page に合わせて 'content' にするとよいでしょう。
いずれにしてもテンプレートファイルを書き換える必要があります。
テンプレートファイルを書き換えずに Pipe 側で対処することができないこともありませんが、 パイプの処理が理解しにくくなってしまうのでおすすめできません。
V2 エンジンは互換性という点で思った以上に厄介かもしれませんね。
Yahoo! Pipes V2エンジンへの移行のポイント
とりあえず、以下のように Simple Math モジュールのオペランドを外部からではなく item から指定するようにすることで回避することはできました。

ですが、やはり Yahoo! Pipes の仕様変更(バグも含む)に対応(回避)していくアプローチは品質保証の観点から採用し難いものがあります。
品質保証とか言っていますが、そんなにカッチリやっていませんw
そこで、可能なものに関しては Yahoo! Pipes を使用しない実装に変更して行くことにしました。
今回は第 1 弾として YouTubeHtml for MarsEdit です。
ダウンロードはこちらより。
YouTubeHtml for MarsEdit については以下のエントリを参照してください。
YouTube の動画をブログに貼り付ける - YouTubeHtml
Yahoo! Pipes のエンジンが V2 に移行するとのことで、あれこれと絶賛苦戦中の toshiya240 です。
Yahoo! PipesがV2エンジンへ変わります | Blog.IKUBON.com
今回はとりあえず現時点でわかった V2 エンジンへの移行のポイントをシェアしたいと思います。
ユーザ入力の有無によって GET パラメータを加工する目的で、URL Builder モジュールから String Regex モジュールに接続するケースがあります。

V2 エンジンではこれがエラーになってしまうようです。
以下のように String Builder モジュールを間に挟むと回避できます。

なお、URL Builder モジュールの出力中のクエリパラメータの順番が V1 と V2 エンジンで違うようですので、パラメータの順番に依存した処理は注意が必要です。
Rename 元の項目名が 'content' になっている場合は、'content' まで指定するとリネーム(コピー)されなくなったようです。
'content' というのは擬似的な要素であり、同じノードに属性がある場合にパイプ中に現れるのではないかと推測しています。
たとえば、Picasa Web Albums Data API のレスポンス中に media:title というノードがあるのですが、パイプのデバッガで見ると media:title.content と media:title.type という項目がぶら下がっています。
media:title.content を item.title にリネームする場合に、V1エンジンでは以下のように指定します。

V2 エンジンでは media:title.content という指定では期待した動作にならないため、 以下のように指定する必要があります。

上記でリネーム先の名前が異なるのは次項の影響です。
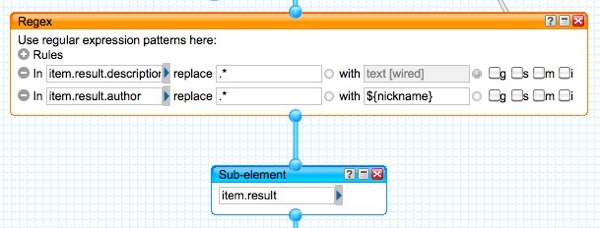
これはよくわからないのですが、デバッガで確認すると Regex モジュールで item.description の置換ができないようなのです。 置換する項目名を item.desc など別の名前にすると置換できるので、item.description が特別扱いされていると推測します。
私は、一旦 item.result 配下にデータを集めて、Sub-element モジュールで取り出すようにして対処しました。

Regex モジュールで置換後に、Rename モジュールで項目名を変更してもよいでしょう。
V1 エンジンでは Simple Math の割り算の結果は少数になりましたが、V2 エンジンでは整数になるようです。
YouTubeHtml で動画の縦横比から HTML タグの width および height 属性の値を計算しているのですが、 V2 エンジンでは計算結果が意図したとおりになりませんでした。
私は、演算の順番を変えて、最後に割り算を行うようにして回避しました。
ところが…
わかりやすい表現が思いつきませんでしたw
▼こんな状態のことです。

この状態の場合に、2つ目以降の item 処理時に Simple Math モジュールの右オペランド(number[wired]の部分)が0 になってしまうため、計算結果が期待したものになりません。
上記の場合は simplemath の値が 0 になってしまいます。
本件は解決できていません。
まだβ版のせいもあると思いますが、けっこう大変です。
パイプの数が増えてきて構成管理が難しくなってきたこともあり、一部のプロダクトに関しては脱 Yahoo! Pipes も視野に入れ始めています。
6/5 にリリースしました PicasaHtml2 for MarsEdit に不具合がございましたので修正版をアップロードいたしました。PicasaHtml2.1 for MarsEdit としています。
DraftPad 版とはバージョン番号の意味が異なるのでわかりにくいでしょうか…
機能レベルをメジャーバージョンに割り当てて番号を統一しています。
修正内容
基本機能の評価を怠っておりました。誠に申し訳ございません。
bit.ly のトラッキングによるとクリック数は 1 なので私がテストでクリックしただけでどなたもダウンロードされていないのかもしれませんがw
昨日、PicasaHtml2 for DraftPad
@toshiya240 1つだけ要望が有るのですが、大きい画像だとプレビューで切れてしまって見えないのです。出来れば画面に収まればもっと良いなと思いました。
ご検討お願いします。m(_ _)m2011-06-11 20:31 via Echofon 鈍がめ
鈍がめ
ma2mars
ということでプレビューを強化して PicasaHtml 2.2 としました。
PicasaHtml 2.1 を導入済みの方は、お手数ですが、DraftPad への再インポートをお願いします。 今後のことを考えて内部のファイル名を変更したためです。
今後のバージョンアップは自動的にアシストに反映されます。
▼サムネイルの一覧が表示されます。
▼リストの項目をタップすると個別のプレビュー画面が表示されます。
▼横向きにすると画像サイズは画面サイズに追従します。
jQuery Mobile のリストビューの表示制御に少々手こずりました。 まだα版なので不具合なのかもしれません。私の使い方の問題かもしれませんがw
一覧と個別プレビュー画面との間の遷移がもたつきますが、いまのところ解決策を見いだせていません。
ブラウザか jQuery Mobile か私のコードか…
[MarsEdit] アルバムが選択できるようになった PicasaHtml2 - Textforce/DraftPad で開くオプションも♪
以下は DraftPad にアシストをインポートするリンクです。
追記: 最新版は こちら です。
iPhone または iPad で上記のリンクをタップしてください。
▼ DraftPadが起動されてアシストの登録画面が表示されます。
▼アシストを起動すると、初回は設定画面が表示されます。
▼ Picasa のユーザID を入力して [保存] ボタンをタップしてください。
あ。画像内にクリックって書いちゃったw
▼メイン画面にもどりますので、[リロード] ボタンをタップしてください。
なお、初回以外はアシスト起動後に自動的にアルバム一覧がロードされます。
▼ロードちう
▼アルバム一覧がロードされました。
▼アルバムを選択して…
▼ [Get Photos] ボタンをタップしてください。
▼写真のロードちう
▼じゃーん。
▼下の方にプレビューも表示されます。
▼ [Insert to DraftPad] ボタンをタップすると…
▼ DraftPad に生成した HTML が追記されます。
今回は jQuery Mobile と HTML5 に挑戦してみました。
jQuery Mobile はスマートフォンやタブレットに最適化されたページを HTML の記述だけで生成してくれるのが感動的です。アプリケーションロジックは Javascript でコーディングする必要はありますが。
本エントリは、以下の手順で書いてみました。
するぷろが Blogger 対応したら iPhone だけで完結させることもできるんだけどなぁ…
BlogPress は不安定で使う気がしないし…
 iPhoton 1.2.1
iPhoton 1.2.1
iPhone、iPod touch および iPad 互換 iOS 4.1 以降が必要
カテゴリ: 写真 価格: 無料
更新: 2010/11/13
 PictShare - multiple photos/movies uploader 2.1.2
PictShare - multiple photos/movies uploader 2.1.2
iPhone、iPod touch および iPad 互換 iOS 4.0 以降が必要
カテゴリ: ソーシャルネットワーキング 価格: ¥230
更新: 2011/06/08
 DraftPad 1.4
DraftPad 1.4
iPhone、iPod touch および iPad 互換 iOS 3.1 以降が必要
カテゴリ: 仕事効率化 価格: 無料
更新: 2011/03/24
 MarsEdit 3.3
MarsEdit 3.3
Mac OS X 10.6.6以降
カテゴリ: ソーシャルネットワーキング 価格: ¥4,600
更新: 2011/05/27
先日、[MarsEdit] iPhoto から Flickr のセットを選択して写真へのリンクを貼り付けるサービスメニュー
私は写真を Picasa にアップロードしているので自分で使うことは今のところありません。
セット(アルバム)の指定が思いの外便利そうなので、PicasaHtml でアルバムを選択できるようにしました。
選択したアルバムの写真へのリンクを取得する機能を追加したものです。
▼起動するとアルバムを選択する画面が表示されます。アルバム選択後はこれまでの PicasaHtml と同じです。

▼取得する写真の最大枚数はアルバムを限定しない場合のみ表示されます。

▼タグは省略可能です。

▼テンプレートの番号を入力してください。

▼指定したアルバム内の画像へのリンクが MarsEdit のエディタに挿入されます。
iOS 向けのブックマークレットにも機能を追加しました。
▼ブックマークレットを起動すると以下の画面が表示されます。

▼アルバムを選択して

▼ Get Photos!!

▼ DraftPad か Textforce で結果を開くことができます。

ダウンロードは こちら から。
セットアップ手順はまとめページをご覧下さい。
@matubiz さんの AmazonHtml メーカーをパクって参考にして PicasaHtml2 メーカーを作りました♪

やっぱりブックマークレットメーカーがあると楽ですよね。
iOS 版の Open In DraftPad ですが、今回のバージョンでは DraftPad 上から実行するとエラーになります。(Safari や Textforce から実行すれば正常に動作します。)
今回、ブックマークレットのロジック部分を外部ファイルにしましたので、今後の修正は利用者の方の作業なしに反映されます。修正できた際に本ブログにてご連絡いたしますのでお待ちください。
 MarsEdit 3.3
MarsEdit 3.3
 Textforce - Dropbox text editing 2.2.8
Textforce - Dropbox text editing 2.2.8
 DraftPad 1.4
DraftPad 1.4