
毎日@hiro45jp 師のbookmarkletを使ってるわけです。 一番使ってるのはAppHTMLとPhotoHTML。 特にPhotoHTMLのおかげで私のblogを書くスピードは格段に上がっています。 今日はどんな風に楽になっているのか?を具体的に書いてみようと思います。 使用するものは3つ。 1.Flickrのアカウント(フリーアカウントでOK) 2.Pictshare PictShare – multiple photos uploader 1.2App iPhone、iPod touch および iPad 互換 iOS 4.0 以降が必要 カテゴリ: ソーシャルネットワーキング 価格: ¥230 更新: 2011/02/11 3.PhotoHTML
PhotoHtml って便利そうだなぁ。でも、私のブログは画像を Picasa に置いているしなぁ。Flickr に変更してもよいのだけど。。。
そう思いながら過ごしてきました。
そしてある日、Google Code で Picasa の API を見かけたことを思い出しました。
Picasa 向けに PhotoHtml と同等のものが作れるのではないだろうか。
そんな思いつきをきっかけに PicasaHtml は生まれました。
「PicasaHtml」とは?
Picasa から画像のリンクを取得するソフトウェアです。 @hiro45jp さんの PhotoHtml を参考にしています。
機能は以下の通りです。
- タグ指定と件数指定による画像の一括抽出
- 出力テンプレート(標準2パターン)の指定
- 出力テンプレートの定義ファイルの指定
フロントエンドは 4 種類あります。
- Windows/Mac/iPhone 汎用ブックマークレット
- Textforce 用ブックマークレット
- Mac 汎用サービスメニュー
- MarsEdit 用サービスメニュー
結果を別ウィンドウ(フローティング)表示(HTMLタグ+プレビュー)するブックマークレット
結果を Textforce に送って Quick Look 表示をするブックマークレット
結果をポップアップウィンドウに表示するサービスメニュー
結果を MarsEdit のエディタに挿入するサービスメニュー
導入準備
ブログで使用する画像を置くアルバムを一般公開に設定してください。

「リンクを知っている全員」の設定ではリンクが取得できませんのでご注意ください。
フロントエンドの導入
設定が必要な項目は Picasa のユーザID です。
各フロントエンドの設定方法を以下に説明します。
Windows/Mac/iPhone 汎用ブックマークレット&Textforce 用ブックマークレット
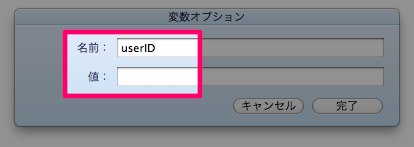
ブックマークレット内の userID という名前の変数に Picasa のユーザID を設定してください。

Mac 汎用サービスメニュー&MarsEdit 用サービスメニュー
Automator で workflow ファイルを開き、userID という変数に Picasa のユーザID を設定してください。


実行例
Windows/Mac/iPhone 汎用ブックマークレット
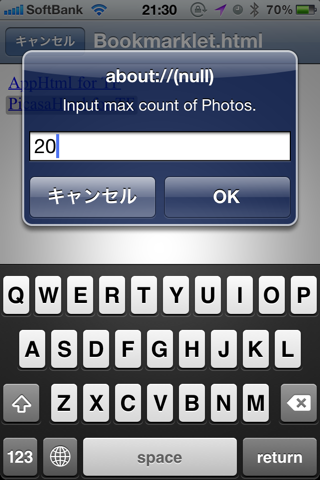
ブックマークレットを起動すると、取得する画像の最大件数を入力する画面が表示されます。

次はタグの入力です。空でも構いません。

最後にテンプレート番号を入力します。

結果はプレビューつきのポップアップ画面です。 ×ボタンを押すと結果画面が閉じます。

Textforce 用ブックマークレット
Textforce 版も流れは同様です。
画像の最大件数入力画面

タグ入力画面

テンプレート番号入力画面

結果は Textforce に渡されて、Quick Look で表示されます。

Mac 汎用サービスメニュー
Mac 汎用サービスメニューも流れは同様です。(メンドクサクなってきたw)




MarsEdit 用サービスメニュー
MarsEdit 版は結果が MarsEdit のエディタに挿入されます。
(さすがにクドイので結果の画面だけ)

カスタマイズ
ブックマークレット、サービスメニューとも設定項目と意味は同じです。 設定方法はユーザIDと同じです。
fmt (html format)
出力テンプレートのパターン(標準で2パターン準備)を指定します。1だと「Flickr2Html」ライクな書式、2だと画像のみの書式(オリジナル画像のサイズを指定済み)になります。
max (max number of photos)
取得する画像数のデフォルト表示。「20」にしてます。
tag (photo tag)
タグ指定のデフォルト値は「空」にしてますが、いつも決まったデフォルトのタグがある方は指定して下さい。
tmp (template file)
「fmt」で指定される出力テンプレートを格納してあるファイル名のフルパスです。DropboxのPublicフォルダにファイルを置くのが楽ちん。PhotoHtml にならって私もそうしてます。
出力テンプレートについて
出力テンプレートは PhotoHtml と同様の仕組みで外出しにしてファイルから読み込むようにしています。デフォルトのテンプレートは Dropbox の Public フォルダに入れています。カスタマイズされる方は、ご自身のテンプレートファイルを指定して下さい。
テンプレートファイルは CSV 形式です。 といっても、一列しかないので実質はテキストファイルです。
編集にはいくつかの決められたルールがあります。
- ルール1:9行目の「この上に行を追加しないでください。」より上に行を追加しないでください
- ルール2:10行目以降を書式として認識します
- ルール3:10行目から好みの書式を1行で入れてください
- ルール4:'<' は '<'、'>' は '>' と記載してください
- ルール5:書式には「予約語」が使えます(例えば、${title}など)
- ルール6:書式は上から勝手に「1、2、…」という書式名になります(fmtで指定)
- ルール7:ファイルは「.csv」の拡張子をつけてください
ルール4 はお手数かと思いますが、9行目までに '<' と '>' はありませんので、お使いのテキストエディタの置換機能を利用すると比較的簡単に記述できると思います。
ちなみに、ルール4 は、 Yahoo! Pipes が HTML を認識した際に、HTML として無効な属性を削除したり、リンクが相対パスの場合に絶対パスに変換したりするようなので、これを回避するためのものです。
さいごに
PhotoHtml を自分の環境で使いたいというきっかけで作りましたが、すでに Picasa で運用していて Flickr への移行はちょっと…という方にも、@hiro45jp さんが作ってくださった素晴らしい仕組みを体験して欲しい、そんな想いがいまの私にはあります。
それでは、みなさま、Happy Blogging!
最新情報はこちら: Happy-Go-Lucky: MarsEdit
0 コメント:
コメントを投稿