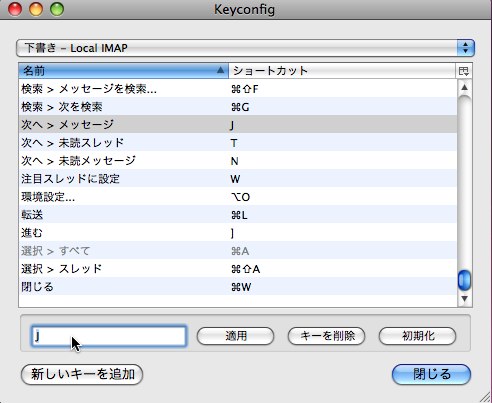
顔文字辞書が便利だ
Macに2ch顔文字をインポートする方法 | Last Day. jp 基本的にTwitterはiPhoneでやる事が多い。何故ならiPhone iOSの日本語入力に顔文字が追加されて、とても使い勝手が良いからだ。 しかもMY辞書登録で2ちゃんねる顔文字辞書(100件)を登録してみる | 普通のサラリーマンのiPhone日記この記事のはてな被ブックマーク数でhiroさんがご紹介されている顔文字を使うとTwitterの快適さが増す。 これをMacでもできないかと探していた所、やり方を見つけたので紹介します。 |
を読んで、Mac に顔文字辞書をインポートしてみました。
便利ですね。これ。iPhoneにも登録したいなぁと思いました。
LastDay.jp さんでも紹介されていますが、hiro45jp さんが「MY辞書登録」でインポートする方法を紹介されています。
MY辞書登録で2ちゃんねる顔文字辞書(100件)を登録してみる | 普通のサラリーマンのiPhone日記 巡回先のAppBankさん、どんぴさん、でんまーく(NASHIKO)さん等々で紹介されてた「MY辞書登録」。なんかすごい便利かも!ってことで(2chは書き込んだこともありませんが)2ch顔文字の辞書をインポートしてみました。 |
MY辞書登録 2.1(¥115) for iPhone
iPhone、iPod touch および iPad 互換 iOS 2.2.1 以降が必要
 MY辞書登録 2.1
MY辞書登録 2.1
カテゴリ: ユーティリティ
価格: ¥115 
更新: 2010/01/15


「MY辞書登録」は¥115なのでこれを購入してもよいのですが、せっかくなので(?)別の方法を考えてみました。
基本戦略
辞書の項目が iPhone の連絡先に登録されればよいのですから、Mac のアドレスブックにインポートして iPhone と同期する作戦です。
さて、Mac のアドレスブックへのインポートですが、フォーマットは以下の 3 つの選択肢があります。
- vCard 形式
- LDIF 形式
- テキストファイル(CSV or TSV)
今回は vCard 形式としました。それぞれのフォーマットを調べるのが面倒だったので、アドレスブックから既存のアドレスを vCard 形式でエクスポートして、そのファイルを参考にしました。
2ちゃんねる顔文字辞書を vCard 形式に変換する
さて、Mac のアドレスブックにインポートできるように、辞書を変換する必要があります。
2ちゃんねる顔文字辞書・2chアスキーアート・AAアイコン素材 MatsuCon - 顔文字辞書ダウンロード
よりダウンロードした辞書はテキスト、vCard もテキストで、単純な構造ですから1000件の変換を行えばよいわけです。
私は以下のような python スクリプトを書いて変換しました。辞書は Google 日本語入力用のものです。
#!/usr/bin/env python import sys line = sys.stdin.readline() while line != "": items = line.split("\t") sys.stdout.write("BEGIN:VCARD\r\n") sys.stdout.write("VERSION:3.0\r\n") sys.stdout.write("N:;" + items[1].replace(";", "\\;") + ";;;\r\n") sys.stdout.write("X-PHONETIC-FIRST-NAME:" + items[0] + "\r\n") sys.stdout.write("END:VCARD\r\n\r\n") line = sys.stdin.readline()
詳細な解説は割愛させてくださいね( ´∀`)
python ってヒアドキュメントができなかったかなぁと思いましたが、調べるのが面倒でした。
2011-12-10 ';' が含まれる項目が正しく処理できていなかったので変換スクリプトを修正しました。
変換した vCard ファイルを公開しますね。
google_std.vcf仕上げ
Mac のアドレスブックを起動し、[ファイル]-[読み込む]-[vCard...] を選択して、google_std.vcf をインポートします。
あとは iPhone に同期して完了です。( ー`дー´)キリッ

実は Mac のアドレスブックにインポートした項目はグループに登録されないので、これは手作業で行いました(つд⊂)エーン